雖然目前還不是標準CSS,但是大部分都能用了
::-moz-selection,
::-webkit-selection,
::selection
{
text-shadow: none;
background: #333; //不一定要,反白時的背景色
color: #fff; //不一定要,反白時的字色
}
我看到許多很炫的站,都會用 text-shadow做特效,但是都把反白效果給忘了
或者是因為套用版型的關係,根本沒注意到文被都被加上白色的 text-shadow ?
結果就會出現悲劇性的模糊,雖然在閱讀時不是每個人都會把文字反白,但是只要有一個使用者有這種困擾,一點小貼心是很重要滴~


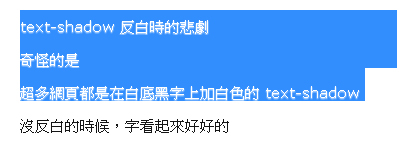
活生生的例子
https://www.dropbox.com/s/ciz1gi1d9cfv3bk/Clipboard%201.png
取自 http://watchout.tw/